Fix multiple formats for file Select a default formatted
- Admin
- Feb 24, 2024
- Typescript Vscode
This post shows a straightforward steps to configure Visual Studio Code to address multiple formatter issues.
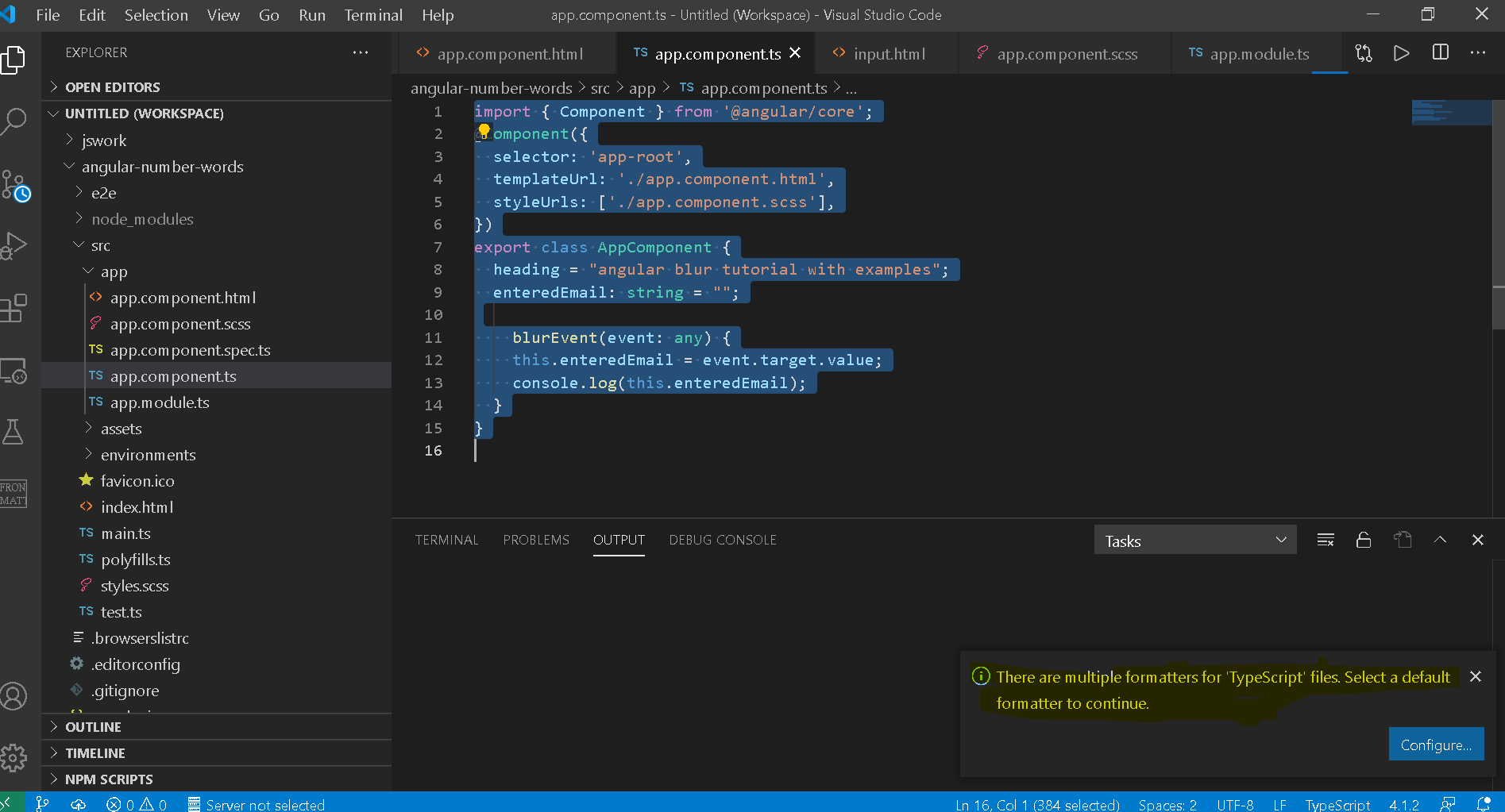
I encountered the following problem when attempting to format TypeScript code in a document:
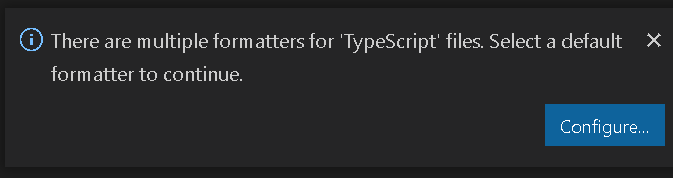
There are multiple formats for 'TypeScript' files. Select a default formatter to continue. Refer to the screenshot below for the issue.

Importantly, I am currently working on TypeScript files and have encountered an issue. It’s worth noting that the same problem may arise with other file types such as JavaScript, HTML, and CSS.
How do fix multiple formats for typescript files, Select a default formatter to continue
Firstly, let me provide a clear explanation of the issue.
My Visual Studio Code is equipped with the following installed formatters:
- Prettier - Code Formatter
- TypeScript and JavaScript Language Features
When multiple formatters are present, VSCode may encounter difficulty in configuration, requiring you to set a default formatter.
If you’re facing the message There are multiple formats for 'TypeScript' files. Select a default formatter to continue, here’s how to address it.

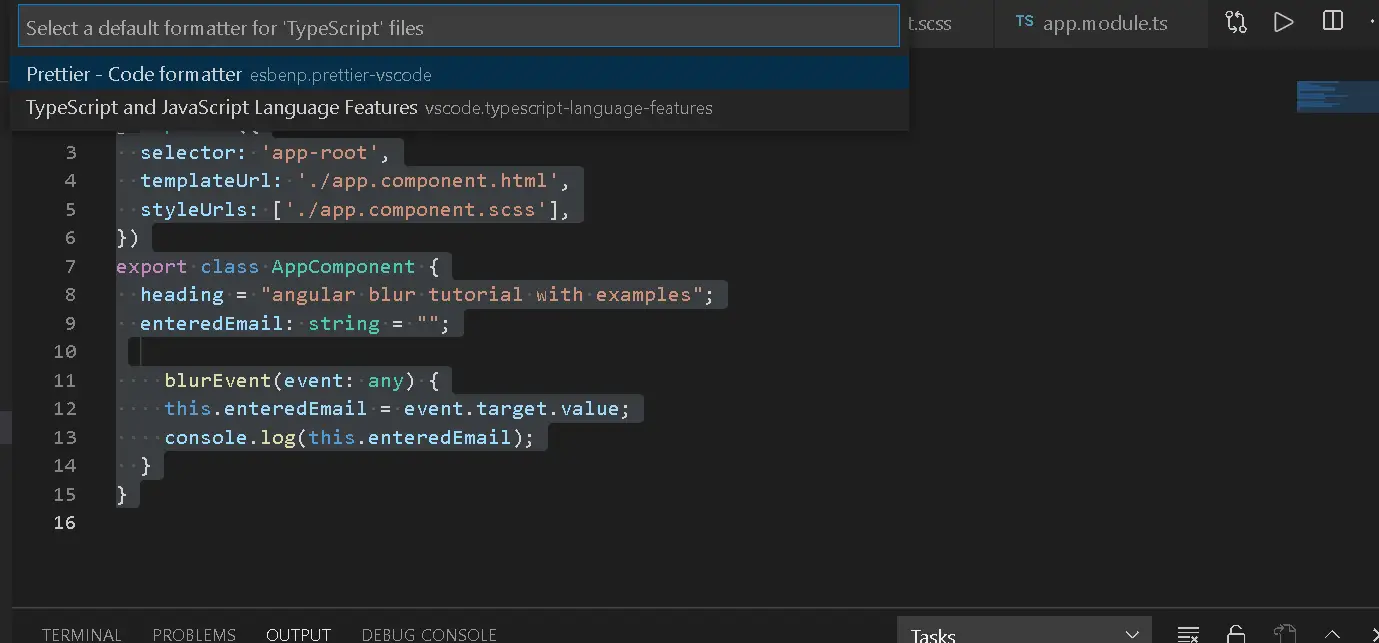
Click on configure, It will ask ‘select default formatter for typescript files’ with the following options.

Settings.json There is another way, for advanced users of visual studio code.
Locate the settings.json file, On my system, settings.json located
C:\Users\username\AppData\Roaming\Code\User\settings.json
if you want to add the default formatter for typescript files is Typescript and Javascript Language Features, Then add the following things
{
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
}
}
If the default formatter is `Prettier - Code formatted, add the following things in settings.json
{
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
How to set up the default formatter, Prettier, for file types in Visual Studio Code.
Prettier stands out as a widely used formatter for Visual Studio Code, supporting popular languages like JavaScript, TypeScript, HTML, CSS, and more.
Here are the steps to configure Prettier:
- Navigate to the Extensions tab and search for
Prettier - Code Formatteror directly enteresbenp.prettier-vscode. - Install the extension.
- Open the settings.json file.
- Update the settings.json file for JavaScript file types.
{
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
- Right-click on any javascript file and click on the
Format documentoption.
By following these steps, you can easily configure Prettier as the default formatter for your desired file types in Visual Studio Code.
Conclcusion
In this tutorial, you learned
- multiple formatter issue
- configure the default prettier formatter in VSCode
