How to add Google Fonts into Angular application?
In this post, You will learn Multiple ways of integrating google Fonts into angular applications.
Google font is a popular font library provided by Google, It provides popular fonts which every application used. Other versions available:
Google font provides the following popular fonts.
- Roboto
- Open Sans
- Source Sans Pro
- Oswald
- Montserrat
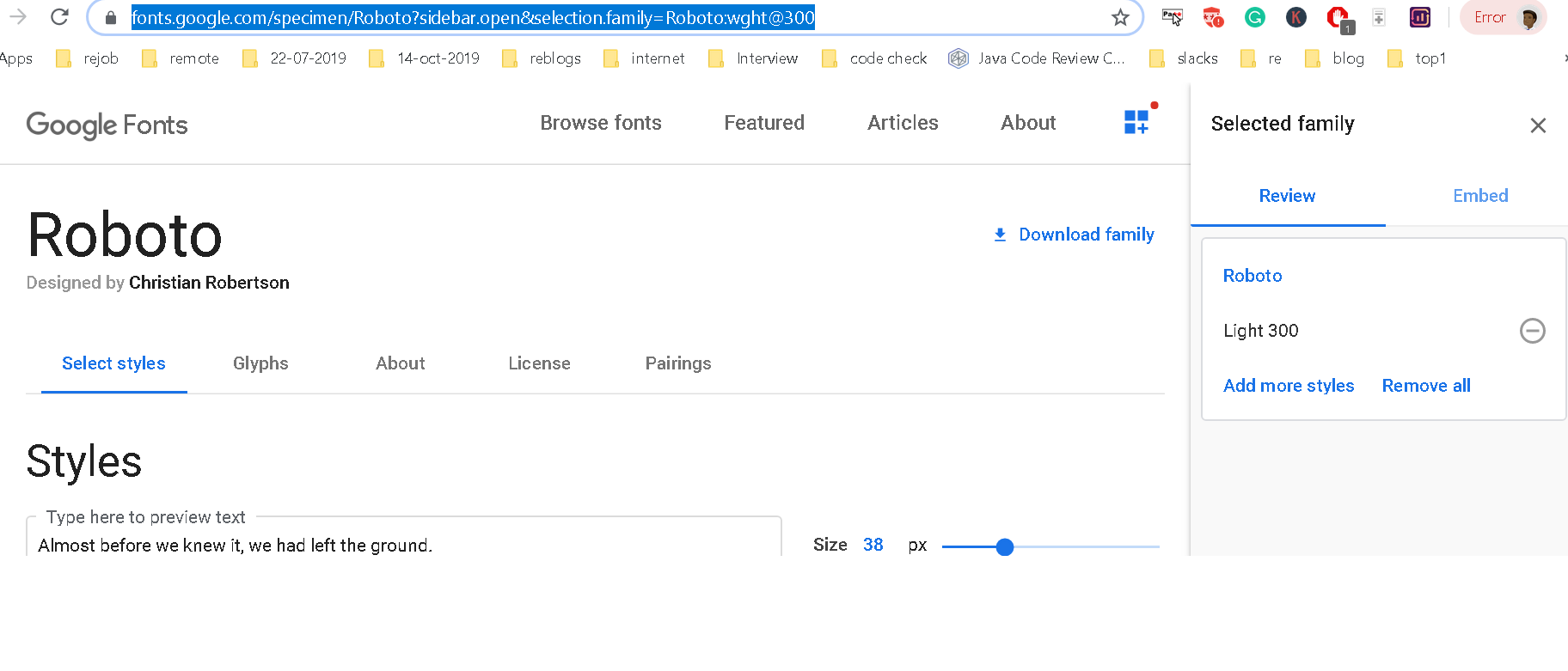
This post talks about adding Roboto fonts in the Angular project, The process for other fonts is the same. First, Go to Google fonts🔗 website and select the font you want to integrate In this example, I selected Roboto font as seen in the below screenshot.

The Url got for Robot google font after selecting styles as seen in below screen is
https://fonts.google.com/specimen/Roboto?sidebar.open&selection.family=Roboto:wght@300
Google fonts are provided to external applications with CSS files only.
The following approaches with all the angular versions 2,5,6,7,8,9,10,11 and the latest
Angular application for google fonts
create an Angular Application using the Angular CLI command.
ng new anglar-google-font
It creates a blueprint application with the required files.
Run the below command at the root of the project to run the application
ng serve
Now the application is started and running at localhost:4200.
link google font API in angular
Like any other CSS link in an Angular application, Include the CSS file with the link tag in the head section of index.html.
<head>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap"
rel="stylesheet"
/>
</head>
Next, find out CSS rules i.e. font-family: Roboto values, and add them in the CSS/scss/sass file as given below.
font-family: "Roboto", sans-serif;
Complete example is Index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>AngularNumberWords</title>
<base href="/" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" type="image/x-icon" href="favicon.ico" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap"
rel="stylesheet"
/>
</head>
<body>
<app-root></app-root>
</body>
</html>
In the component HTML template
<div class="myfonts">Testing google fonts</div>
In the scss file
.myfonts {
font-family: "Roboto", sans-serif;
font-size: 16px;
}
import google fonts in angular
There are many ways we can import google font CSS in angular applications.
First, import in index.html as described below.
fonts include in the style tag of the head section of index.html.
In the styles, CSS @import is used to include external CSS files.
It imports google fonts into the angular application and provides faster performance compared to the link approach.
<style>
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap");
</style>
The second approach can be done either
import CSS global styles - in
style.cssfor CSS andstyle.scssfor scss files or
angular component CSS files
style.scss
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap");
.heading {
font-family: "Roboto", sans-serif;
font-size: 16px;
}
The above explains how to add google fonts in the stylesheet of angular either globally or components.
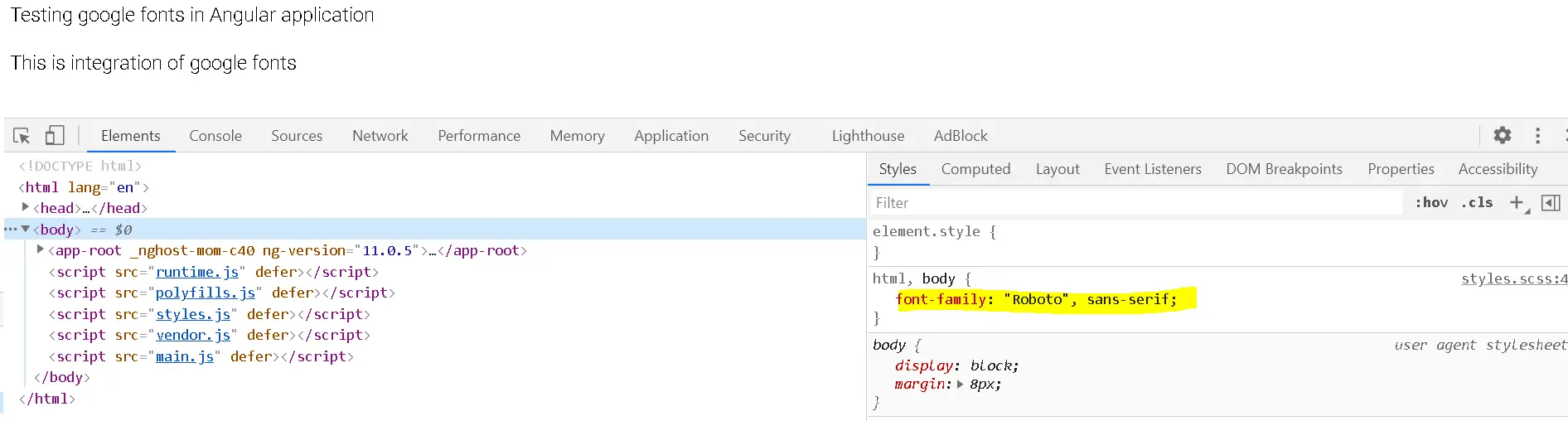
you can inspect the output displayed in the browser

Hosting google fonts with the font-face declaration
In the above two approaches, google fonts are hosted with google CDN and provided as CSS files.
Sometimes, you have the requirement to host fonts in your application, then this is the method you have to implement.
In this example, First, choose google font and download the font into the Angular project.
It downloads the zip file with the following files.
Roboto-Black.ttf
Roboto-BlackItalic.ttf
Roboto-Bold.ttf
Roboto-BoldItalic.ttf
Roboto-Italic.ttf
Roboto-Light.ttf
Roboto-LightItalic.ttf
Roboto-Medium.ttf
Roboto-MediumItalic.ttf
Roboto-Regular.ttf
Roboto-Thin.ttf
Roboto-ThinItalic.ttf
Copy the above files to the assets/fonts folder.
In Angular.json, add the fonts path to the `assets’ attribute as shown below
"assets": [
"src/favicon.ico",
"src/assets"
]
Create a google-fonts.css file and include the following things CSS @font-face enables fonts in your application. Added support for all browsers in CSS @font-face declaration
@font-face {
font-family: "Roboto";
src: url("/assets/fonts/roboto.eot"); /* IE9 Compat Modes */
src:
url("/assets/fonts/roboto.eot?#iefix") format("embedded-opentype"),
/* IE6-IE8 */ url("/assets/fonts/roboto.woff") format("woff"),
/* Modern Browsers */ url("/assets/fonts/roboto.ttf") format("truetype"),
/* Safari, Android, iOS */ url("/assets/fonts/roboto.svg#svgFontName")
format("svg"); /* Legacy iOS */
}
This is how to enable local robot fonts in an angular application using @font-face.
This approach is better in performance compared with the other two approaches.
Conclusion
In this blog post, you learned the integration of google fonts in the Angular application.
link fonts globally
import fonts in with global stylesheet
s
hosting fonts wit font-face
Finally, 3rd approach is best in terms of performance and maintainability, thus reducing dependency on external services.
