Scaffold a New React Application using create-react-app | ReactJS Cli tutorials
In this blog post, we are going to learn the creation of React Application using React CLI tool.
React CLI tool introduction
React Framework is an open-source component framework from Facebook for developing User interface applications.
It is a popular library.
For creating react applications manually, It is very difficult to create react applications. Manually need to add configuration required for creating react application. React Team provides the create-react-app cli tool to create a React Application from scratch without writing manually.
The following are prerequisites for creating react application.
Node and NPM command installation
First Nodejs Installation on your operating system. NodeJs provides node and npm command-line tools. Please issue the below command to check nodejs and npm installation.
B:\Workspace\blog>node --version
v8.10.0
B:\Workspace\blog>npm --version
5.6.0
if this gives correct version numbers, then we can assume that NodeJS was installed correctly.
create-react-app cli npm package installation
Once node and npm are installed, Please install the create-react-app npm package.
npm install -g create-react-app
It installs the create-react-app npm package globally and the create-react-app command works on any folder. The below command checks the create-react-app installation.
B:\Workspace\blog\reactapp>create-react-app --help
Usage: create-react-app [options]
Options:
-V, --version output the version number
--verbose print additional logs
--info print environment debug info
--scripts-version use a non-standard version of react-scripts
--use-npm
--use-pnp
-h, --help output usage information
Only is required.
A custom --scripts-version can be one of:
- a specific npm version: 0.8.2
- a specific npm tag: @next
- a custom fork published on npm: my-react-scripts
- a local path relative to the current working directory: file:../my-react-scripts
- a .tgz archive: https://mysite.com/my-react-scripts-0.8.2.tgz
- a .tar.gz archive: https://mysite.com/my-react-scripts-0.8.2.tar.gz
It is not needed unless you specifically want to use a fork.
If you have any problems, do not hesitate to file an issue:
https://github.com/facebook/create-react-app/issues/new
Once cli is installed, Create a React Application.
Create a New React application using the CLI tool
It is an example for react app creation using CLI with an example
First, go to the directory where we need to create react application. It installs React boilerplate application with the initial configuration.
B:\Workspace\blog\reactapp>create-react-app helloworldreact
Creating a new React app in B:\Workspace\blog\reactapp\helloworldreact folder
Installing packages. It might take a couple of minutes.
Installing react, react-dom, and react-scripts...
yarn add v1.5.1
[1/4] Resolving packages...
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
info [email protected]: The platform "win32" is incompatible with this module.
info "[email protected]" is an optional dependency and failed the compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
warning Your current version of Yarn is out of date. The latest version is "1.10.1", while you're on "1.5.1".
info To upgrade, run the following command:
$ curl -o- -L https://yarnpkg.com/install.sh | bash
success Saved 10 new dependencies.
info Direct dependencies
├─ [email protected]
├─ [email protected]
└─ [email protected]
info All dependencies
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
└─ [email protected]
Done in 353.50s.
Success! Created helloworldreact at B:\Workspace\blog\reactapp\helloworldreact
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
, and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd helloworldreact
yarn start
Happy hacking!
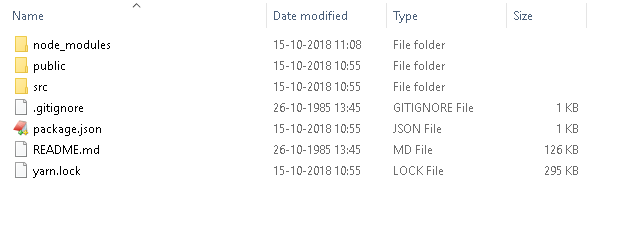
create-react-app folder structure explanation
Here is the folder structure of react application.

This file contains all the meta information and dependencies of react application. Some of the configuration entries are as below.
React application name using “name”: “helloworldreact” application current version using “version”: “0.1.0” private configuration to publish to npm registry using “private”: true Application dependencies using
"dependencies": {
"react": "^16.5.2",
"react-dom": "^16.5.2",
"react-scripts": "2.0.5"
}
Application scripts to start/build/test the application.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
node_modules folder It contains direct and indirect dependencies of a react application defined in package.json public folder This folder contains static assets of a react application. It contains the following files index.html - This is starting and entry of an application favicon.ioc - react application favorite header icon manifest.json - This is the configuration for a progressive web application. This contains shortcut icons for android and IOS when added using add as home screen feature. src folder : This is the actual javascript source code of react web app. This contains js and CSS and SVG
react app development server start
The application folder is created and now it is time to start the development server. Please issue the below npm command to start the server.
B:\Workspace\blog\reactapp\helloworldreact>npm start
> helloworldreact@0.1.0 start B:\Workspace\blog\reactapp\helloworldreact
> react-scripts start
Compiled successfully!
You can now view helloworldreact in the browser.
Local: http://localhost:3000/
On Your Network: http://192.168.12.54:3000/
Note that the development build is not optimized.
To create a production build, use yarn build.
and output is

How do I create my own React app?
You can create several ways to create a react app.
One way is using create-react-app
- run npx create-react-app appname command in terminal
- It creates an application and installs all dependencies
- change to the directory
- run the npm run start command to start the server
