Learn SweetAlert library tutorials with examples
- Admin
- Dec 31, 2023
- Javascript
SweetAlert2 javascript library
Javascript has inbuilt into the alert mechanism. which can be called using a window.alert() method. This just displays the basics alert popup . The disadvantage with this is the look and feel are not great. UI is the same across mobile and desktop devices. There is no way we can customize the alerts. Alerts are usually to notify the users with a popup with error/warning messages. We don’t have the option to customize to take input from the user with this approach.
SweetAlert is a pop-up library to replace alert mechanisms with beautiful good responsive with the customizing mechanism. It is a simple library that has no dependencies. It has only one stylesheet and Javascript file. This will be used in use cases like the record is deleted, some operation is successful, authentication failure cases
Advantages
- Customization
- Responsiveness
- Easy to Learn
- will work with NPM and jquery/javascript applications
- No dependencies. Plain Javascript and CSS files need to include
Disadvantages
- Learning new library - the Little learning curve
- New library need to add
Installation and setup
To use it in your project, first, install the library. The sweet alert provides CDN library as well as npm/bower/yarn package, manager
Using CDN with Jquery
Download library from here🔗. Extract the content or you can use CDN Library Sweet alert CDN You can use CDN directly in the script tag of the head tag.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- SweetAlert2 -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.26.9/sweetalert2.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.26.9/sweetalert2.all.min.js"></script>
Using npm manager
npm install sweetalert2
bower install sweetalert2
Once you have installed this library, Creating and using this library is very simple.
create sweetalert object You can use a swal object to initialize it. We will see the different use cases of using this object.
Simple Example Usage application
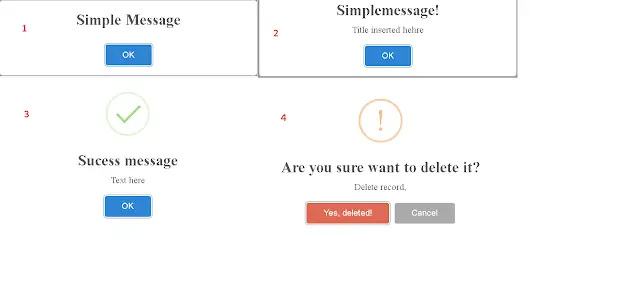
swal("Simple Message");
swal("Simplemessage!", "Title inserted hehre");
swal("Sucess message", "Text here", "success");
swal(
{
title: "Are you sure want to delete it?",
text: "Delete record,",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, deleted!",
closeOnConfirm: false,
//closeOnCancel: false
},
function () {
swal("Deleted!", "Your record has been deleted!", "success");
},
);
We will see the below screenshot of the above code

Alert types
The swal object has the property of a property type that describes the alert message type.
- Success - Successful message
- Error - Error message
- Warning - Warning message
- info - Info message
- Input - This allows to take input from the user
swal({
title: "Are you sure?",
text: "Delete record,",
type: "warning",
},
SweetAlert Examples
We will see the following frequent usage examples.
How to change the height of the popup?
By default, it shows a popup with a fixed width. To change the height of the popup, You have to write a custom CSS as below. You have to use a new custom class of Swal object
swal({
title: 'Test',
customClass: 'new-height'
});
<br /> .new-height {<br /> height: 100vh;<br />}<br />
How to display two input fields in sweetalert?
swal object provides an HTML option where we can write HTML code of input boxes here. You can not use the text option with the HTML option. if used both, only the text option is considered.
swal({
title: 'two inputs',
html:
'<input class="input1" id="input1" />' +
'<input class="input2" id="input2" />',
preConfirm: function () {
return new Promise(function (resolve) {
resolve([
$('#input1').val(),
$('#input2').val()
])
})
},
onOpen: function () {
$('#input1').focus()
}
}).then(function (result) {
swal(JSON.stringify(result))
}).catch(swal.noop)
});
SweetAlert also provides libraries for Angular, React, and Vuejs libraries
Angular Library - ngx-sweetalert2 is an npm package React Library - sweetalert2-react-content is npm package Vuejs Library - vue-sweetalert2 is npm package
We will see this integration with different frameworks in separate future posts. If you like this post, please share and like or follow my page on Facebook/Twitter.
