VueJs - How to add Google Fonts library with step-by-step
In this post, How to add Google fonts library in Vuejs application with example. It includes multiple approaches to integrate Google Fonts such as Oswald into vuejs projects.
Other versions available:
How to create a Vuejs application?
First, Please make sure that vue cli is installed. Vue CLI is s command-line interface for creating a vuejs application To install
npm install -g @vue/cliThis installs vue cl in your machine. Running the below command to check vue command is installed or not.
B:\blog\jswork>vue --version
@vue/cli 4.5.9Create an application
vue create vue-google-fonts -n
69 packages are looking for funding
run `npm fund` for details
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue-google-font.
👉 Get started with the following commands:
$ cd vue-google-font
$ npm run serveThis will create a vuejs application vue-google-fonts Basic Application created with all required files and project structure, ready to start running.
Go to the application root folder, start the server using npm start
cd vue-google-font
npm run serveVue Applications is running localhost:8080
How to add Google Fonts CDN into the vuejs application
Let’s see how to add Google Font CDN to the Vue application.
Include Google Font Montserrat library using the link
The link tag is included in the head section of public/index.html.
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200&display=swap"
rel="stylesheet"
/>In the App.vue file, include below styles font-family: Montserrat in the style section
<style>
html,
body {
font-family: "Montserrat", sans-serif;
}
</style>import google Fonts in Vue components
In this approach, we are going to add google library directly to global stylesheets @import google font url in the style section of app.vue for global stylesheet and vue for component-based files
<style>
@import url("https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap");
html,
body {
font-family: "Montserrat", sans-serif;
}
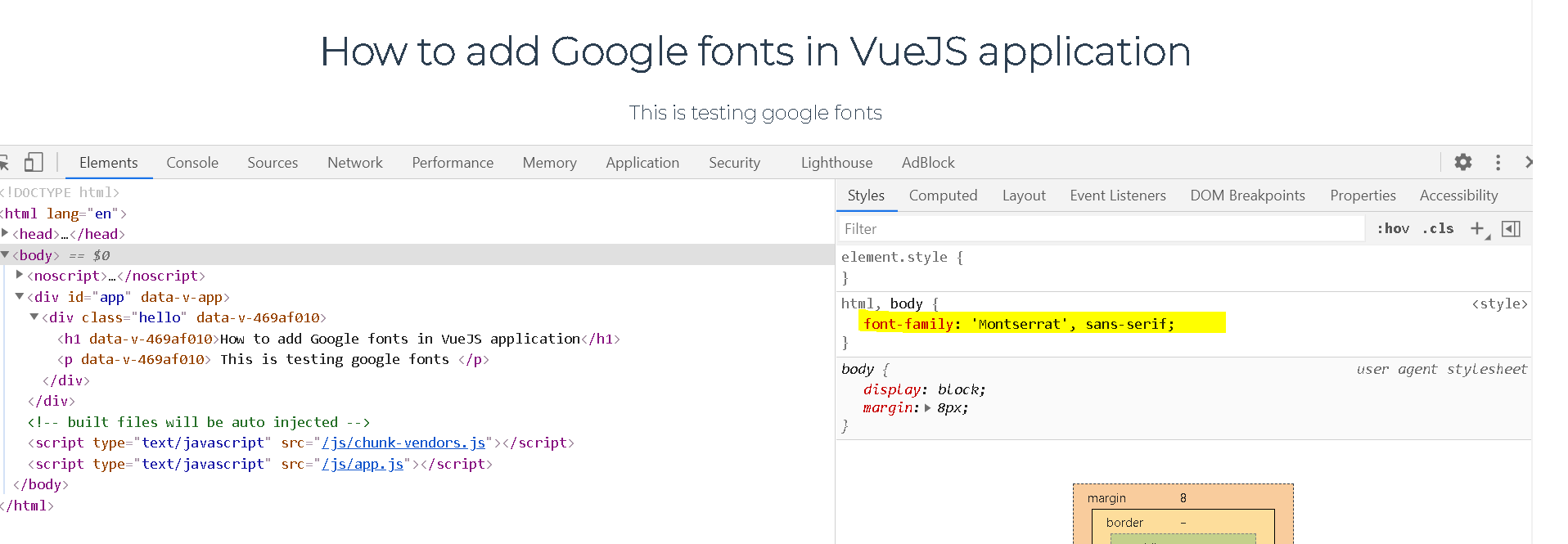
</style>you can inspect the output displayed in the browser

local fonts include a font-face declaration
the above two approaches are directly accessing Google Font CDN in the vuejs application.
with this approach, font CSS and dependent files are copied to the Vue application.
Download font-family assets from google font Montserrat🔗 url.
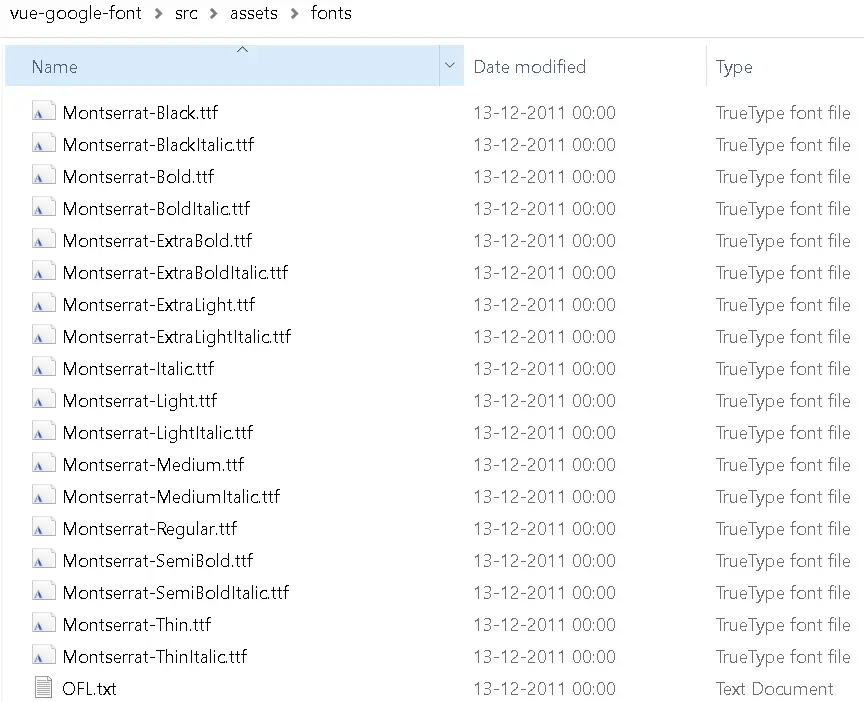
The zip file is downloaded and extracted to the src/assets/fonts folder as shown below

First, declare CSS @font-face with font name in App.vue
<style>
@font-face {
font-family: "Montserrat";
src:
local("Montserrat"),
url("./assets/fonts/Montserrat-Light.ttf") format("truetype");
}
</style>CSS properties are configured as follows
.heading {
font-family: "Montserrat", sans-serif;
}With this, we can host CSS files and integrate them into the vuejs app.
Conclusion
In this article, we learned different ways to add Google font library in vuejs application.
- @import google fonts CSS
- link attribute in index.html
- local CSS files using @font-face declaration
The @import and link attribute approaches refer to CDN files directly in vuejs components as this loads CSS files from external URLs, performance is not good. Finally, hosting CSS files is a good approach in terms of performance, less dependence, and maintainability.